研究室ホームページでの配色のヒント

ホームページの色合いで相手に与える印象もぐっと変わります。研究室の学問的な雰囲気を保ちつつ、お洒落で格好いいサイトになる配色とはどんなものでしょうか。
ホームページ制作の場合は、基本はあまりたくさんの色を使わず、メインのカラーを何系にするか、ポイントにはどんな色を使うか、という感じに配色を決めていきます。
メインのカラーを選ぶヒントとしてまず考えられるのが、「研究テーマに関連する色」や「大学のシンボルカラー」、「個人的に好きな色」や「既にあるロゴに合う色」など、これだという色があればまずそれが第一選択で良いでしょう。
弊社では、デザイン制作前の段階で配色の希望をお客様にお伺いしていますが、お任せしていただいた場合は、大体は一番希望の多い青系か、お客様の研究分野に関連する配色、ご提供いただいた写真に合う配色を中心に作成することが多いです。
ここでは、主な配色と一般的にそれらがもつ雰囲気や、組み合わせ色のパターンなどを解説していきます。
人気配色①青系配色のホームページが相手に与える印象
最初に研究室のホームページで人気の配色である青と緑を中心に見ましょう。青と緑の配色は実際大学のロゴのカラーでも多い色です。
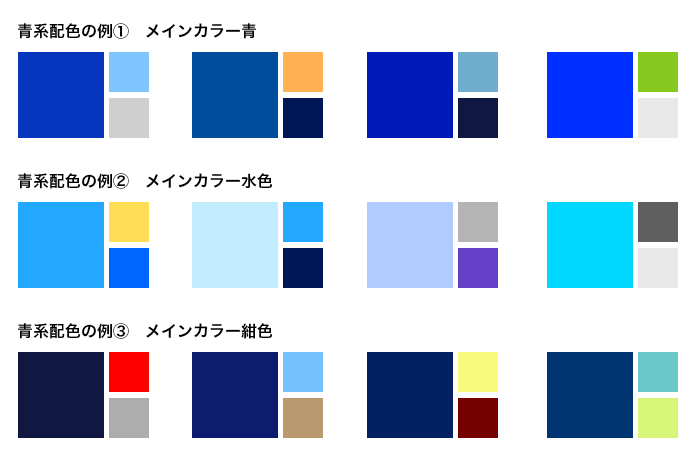
青系といっても、水色から紺までとても幅広いですが、弊社でこれまで一番多くご依頼を頂き制作しているのは青系です。一般的に青系配色のホームぺージの印象は、【誠実・知性・清潔感・クール】というようなイメージがあります。爽やかにすっきりと、知性と清潔感を醸し出す青系は研究室や病院のホームページにピッタリと言えます。
青系の配色パターン例をいくつかご紹介します。青といっても紫に近い青、緑に近い青で多様なバリエーションが考えられます

人気配色②緑系配色のホームページが相手に与える印象
青色と並ぶぐらいに人気の緑系ですが、研究分野がエコ・環境・植物・人間・地球などの研究室は、イメージ的に緑系で作成されることがよくあります。また、既にあるロゴやメインとなる写真との相性からも緑を選ぶこともあります。
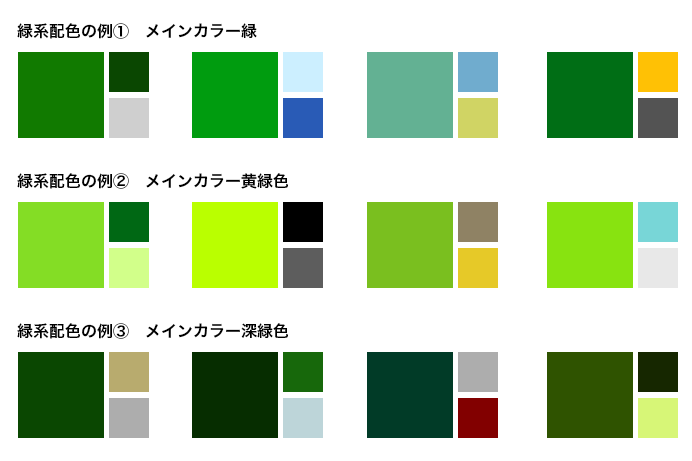
一般的に緑系配色のホームページの印象は【自然・温かさ・明るさ・落ち着き】などの雰囲気になります。知性の上に、さらに親しみやすさや明るさを感じられる温かい雰囲気の研究室ホームページには緑系もお勧めです。
緑の中でも黄緑は、黒と組み合わせることで近代的でスタイリッシュな改革的プロジェクトに合うイメージになったり、濃い深緑になると、より知的で伝統的な雰囲気になり、人文科学系・社会科学系のサイトにもよく合います。緑系の配色パターン例をいくつかご紹介します。

その他 いろいろな配色例
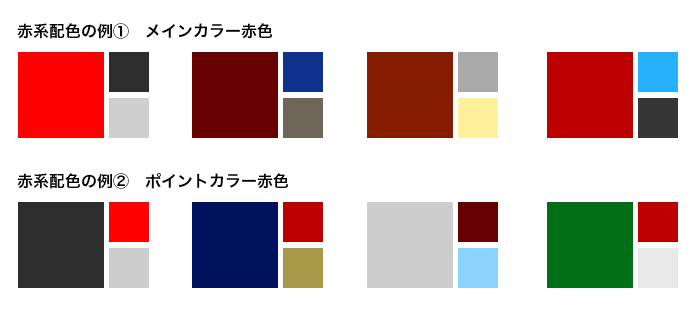
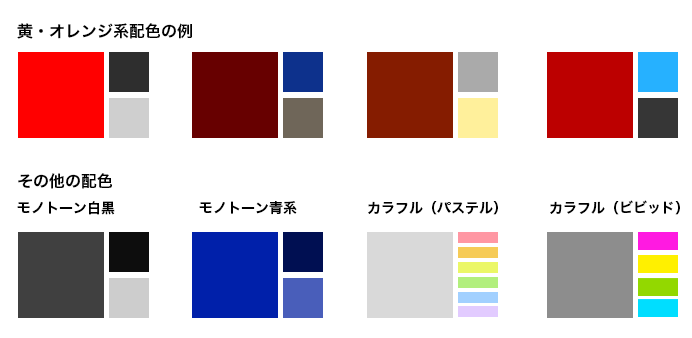
白を基調としたページに赤のラインが1本入るだけでも雰囲気が変わります。企業や店舗など、特に食品系ではよく使われている配色です。インパクトを求めるようなホームページには最適です。赤はポイントカラーとしても目を引くので、個性的なホームページになります。


弊社では、初めに基本となるカラーをお伺いして制作開始しますが、制作途中で配色を変更したい、違う配色パターンを見てみたいというご要望にも対応しています。細かい色合いの指定も、色コードなどでお伝え頂いても大丈夫です。もちろん、最初は全て弊社にお任せいただいてもかまいません。